Prepare a Featured Image
Learn the best practices for choosing a featured image to represent your content
What is a Featured Image?
A Featured Image is the image that represents a group or a piece of content. You can upload your own image or browse SparkLearn's integrated library of stock photos from Unsplash.
Featured images are displayed in multiple ways so it is important to choose an image that will be easy to understand at different sizes and aspect ratios.
Example
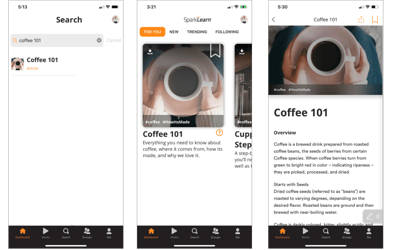
Here is how an image (on the left) is displayed in different parts of the application (on the right).


Prepare a Featured Image
File Types: png or jpg/jpeg
File Size: To reduce loading times, we recommend no larger than 32 MB
Large images with a higher pixel count are the best to use to avoid a soft or pixelized look when the windows are resized in certain ways. A good resolution to shoot for is 1920x1080 pixels as a minimum size. (This is standard HD resolution) Images prepped at this size will be of a good resolution, file size, and format that will look good when adjusted by the application in a responsive manner.
Use Our Template
- Download our Photoshop template
- Add your image to the "Your Image" layer and scale it so that it fills the art board completely
- Use the guidelines to preview how your image might look when cropped
- Hide the guide layers, then export your image as a png or jpg/jpeg
Note: This template is not required. It's just a tool to provide additional guidance
Best Practices
Our system automatically reformats and scales your image as needed but there are a few things you should consider when choosing an image to get the best result possible on most screens.
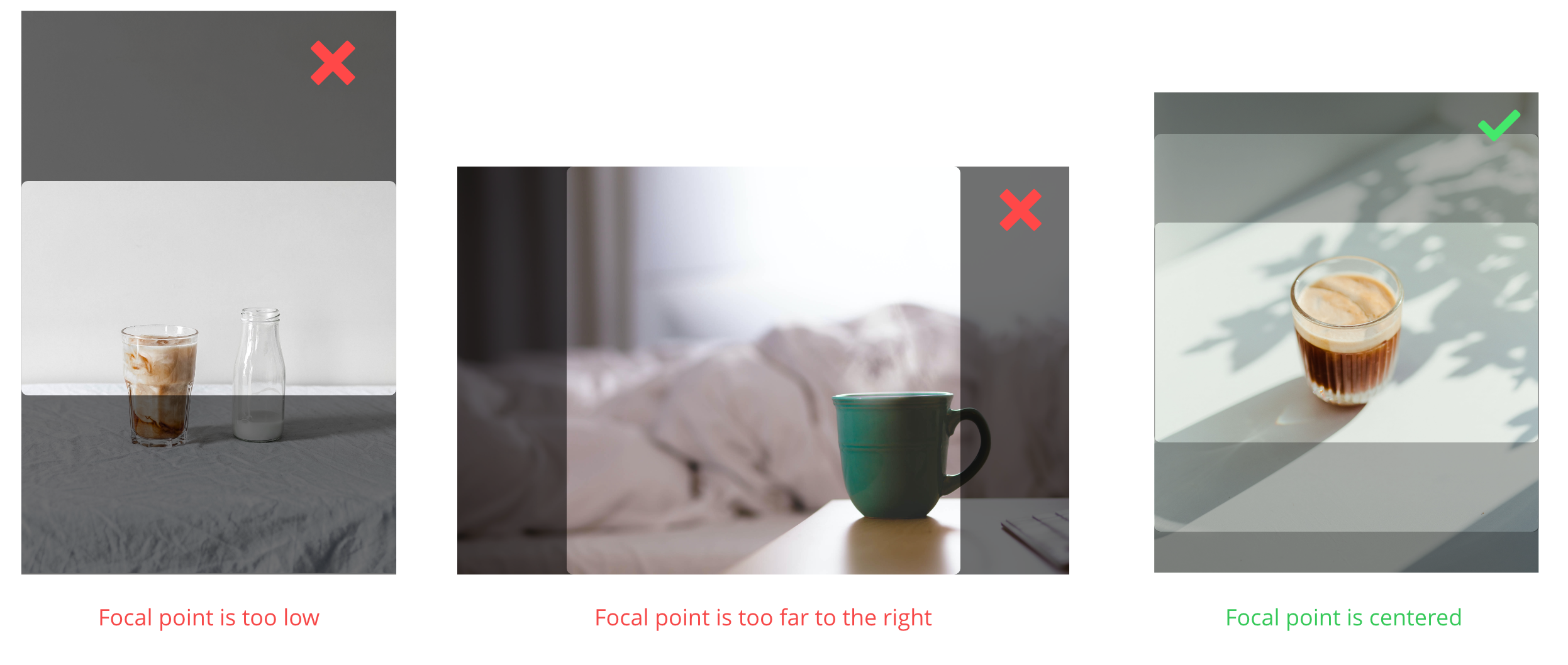
- Center the most important part of the image so that it is not cropped out

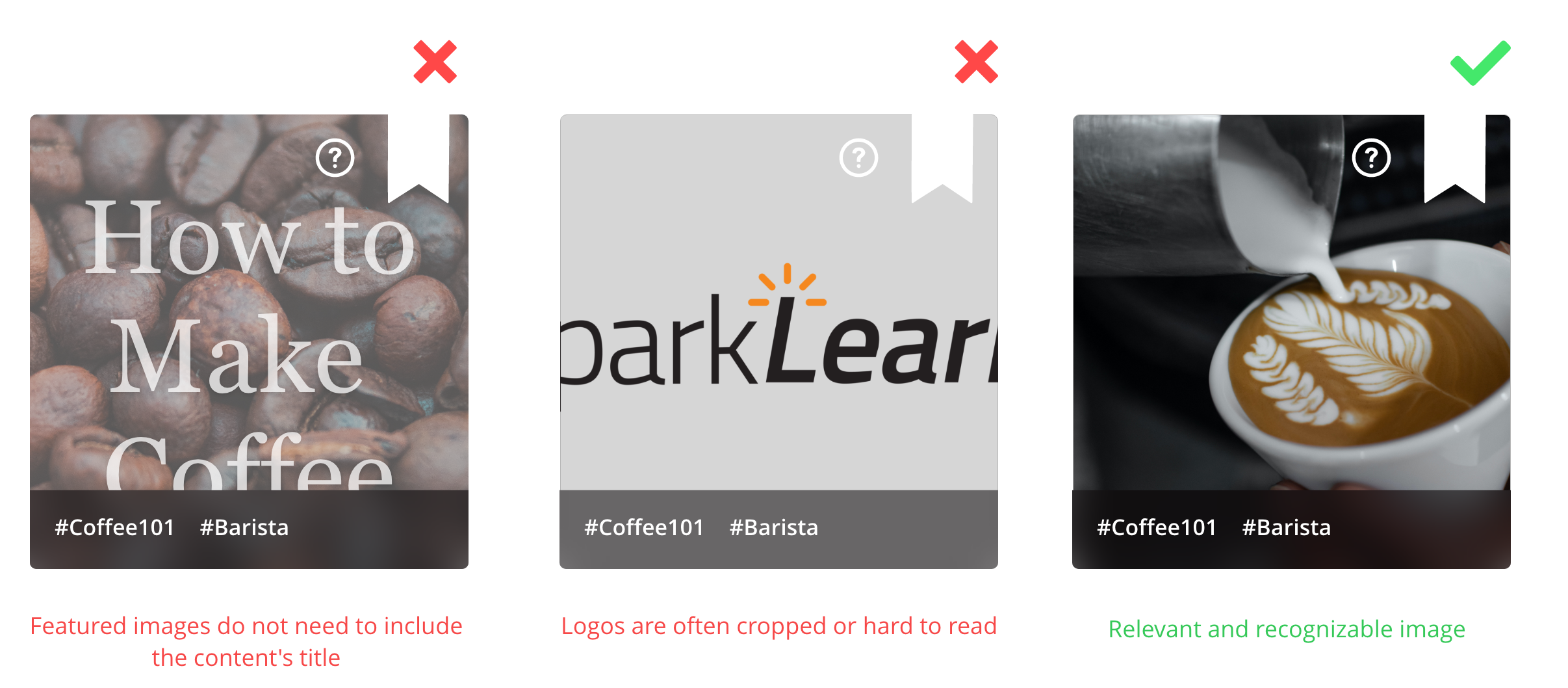
- Avoid using text-heavy images containing titles or logos

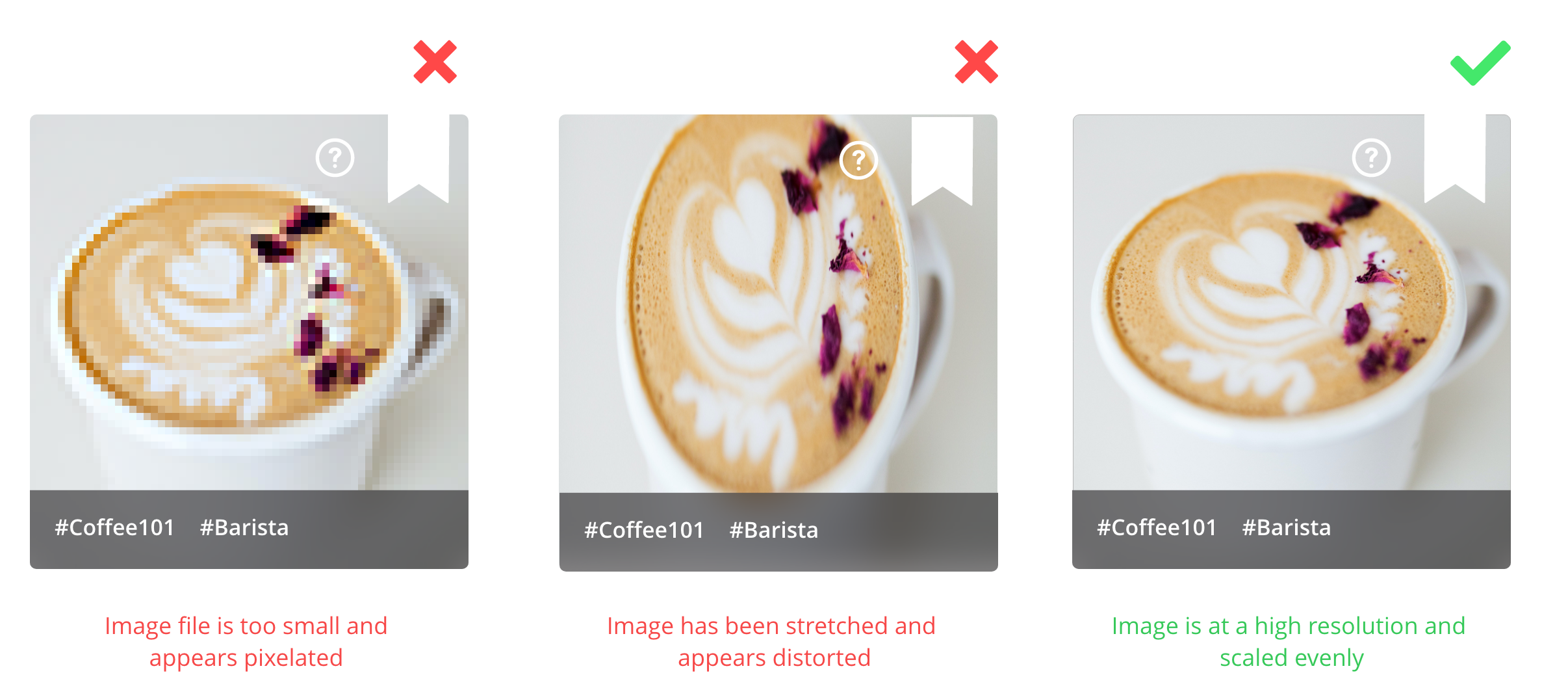
- If you are resizing an image, make sure it is high resolution to avoid pixelation and, scale it evenly to avoid stretching or distortion of the image

Still can’t find what you're looking for? Contact Support
![sparklearn_logo_2020_large_white-01 (1).png]](https://help.sparklearn.com/hs-fs/hubfs/sparklearn_logo_2020_large_white-01%20(1).png?height=50&name=sparklearn_logo_2020_large_white-01%20(1).png)